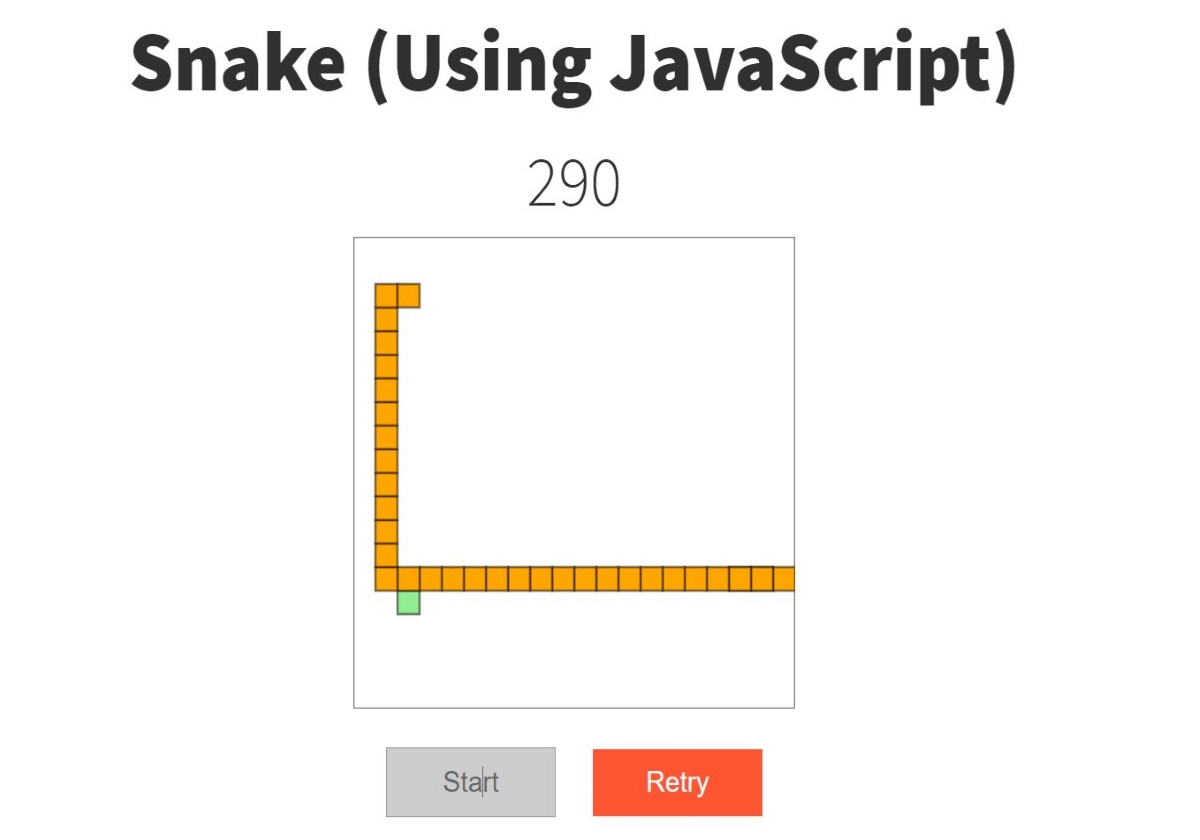
A JavaScript implementation of Snake

A JavaScript focused implementation of the classic phone game, Snake. Controlled via the arrow keys on the user's keyboard, or touch swipe gestures on the game board. Once started, the snake will automatically move. KeyPress, and TouchStart/TouchEnd events are then tracked via JavaScript to decide on any re-direction of the snake.
An implementation of the Snake game is currently hosted as a Static Web App in Azure. A Static Web App was selected, due to the static nature of the front end solution, and the ability to integrate directly with GitHub native workflows to build and deploy the application.

The Canvas HTML element is used for the creation of the game board, and is refreshed on every move of the snake. When the game is in-progress, an item of food is randomly generated (random location, and then drawn) using the JavaScript Math functions.
As the snake (an initial array of four parts) moves, a new array item is added to the front of the array using the unshift functionality, and it's tail is removed using the pop function on the array. This, along with the canvas redraw, gives the effect of the snake moving along the game board. If a piece of food is eaten, the pop function is not called, meaning the snake "grows" in length.
A change of direction function is called on each key press to ensure that the snake can change direction. An additional JavaScript function is used to check if the snake has hit with any of the game board walls, thus ending the game.
The source code and related repository for this implementation of Snake is available on GitHub.