A simple space shooting game developed in HTML, CSS and JavaScript

A simple space game developed following the lessons and tutorials made available via the Microsoft, Web Dev For Beginners repo on GitHub. Development leverages basic HTML, CSS and JavaScript to allow a user move, and fire from a hero ship, to destroy alien ships.
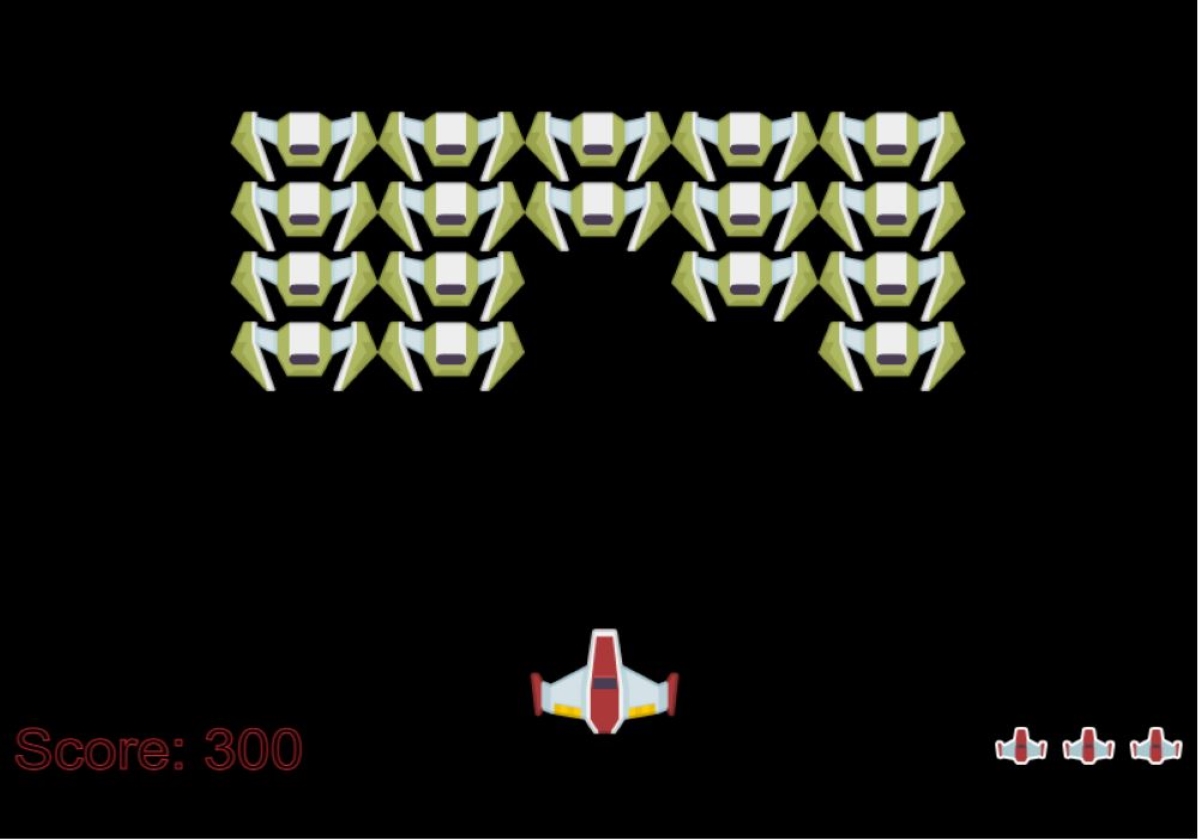
This basic shooting game presents the user with a controlable hero ship, which can be moved via the arrow keys on a keyboard. The Space key can be used to fire a laser to destroy approaching enemy ships.
Graphics for this game have been provided by Kenney Vleugels

An implementation of the space game is currently hosted as a Static Web App in Azure. A Static Web App was selected, due to the static nature of the front end solution, and the ability to integrate directly with GitHub native workflows to build and deploy the application.
Primary development of the game is via JavaScript. A base Game Object class was created, containing core information required for each functional object in the game i.e. x and y position, type and state. The Hero, Enemy and Laser classes then each extend this base Game Object class, allowing for specific functionality for each object in the game.
The core game loop is managed via the setInterval function, continually re-drawing the canvas based on the current game state. This game loop calls a number of functions including updateGameObjects, printScore and drawGameObjects. This allows for updated positions and other details such as score, to be re-drawn on the interval.
Primary interactivity is via the Arrow Keys (movement), Space bar (shooting the laser) and Enter (restarting the game). The default functionality for these buttons is prevented via the preventDefault function, which is called via a keydown Event Listener.
The source code and related repository for this implementation of the typing game is available on GitHub.